I have been meaning to do this tutorial for quite a while now but never got round to it. I am sure once you find out how easy it is to do you will be amazed that you didn’t try it sooner.
Unless you have been living in a cave somewhere in the middle of nowhere for the last 8 years you will know that Facebook is the second most popular web-site on the face of the planet after Google. With that sort of pulling power it seems almost ridiculous not to include a Facebook ‘Like’ button on your web-site.
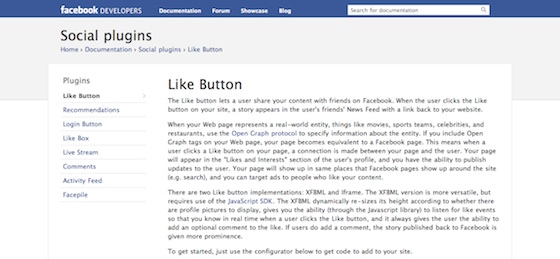
So how do we go about adding a button to our iWeb sites? Simple! To begin with you will need to point your browser in the direction of the Facebook Developers page regarding Social Plugins.

Once there, scroll down a bit and you will see a long gray rectangle containing various elements that you will have to complete and an example of how your button will look.

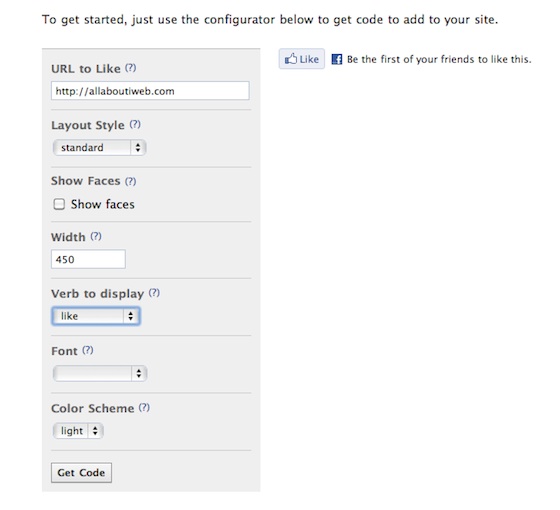
Fill in the relevant boxes, starting with the page URL you want to add the button to. You can of course just add your site’s URL and only get the code once, else you will have to get the code for every page you add the button to.
Next choice to make is which layout you want for your button. There are three to choose from, Standard, Button Count or Box Count; pick one that suits your site.
You now have the option to show faces (of the people who click your button) along with the width of the button.
Next up you get to choose whether you want ‘Like’ or ‘Recommend’ on your button, followed by the font and finally a light or dark color scheme.
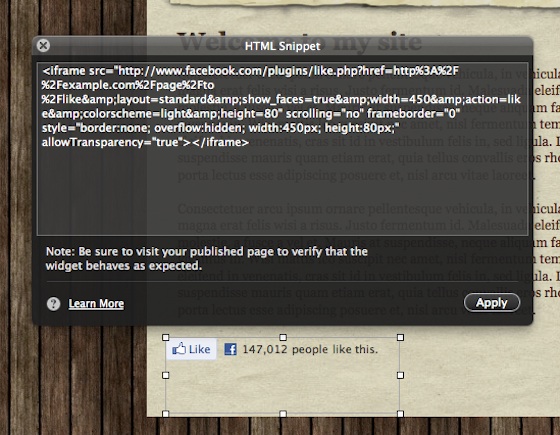
Once you have decided, click the ‘Get Code’ button and after a short while a pop-up window should appear with two types of code in it.

You want the top bit – or the ‘iframe’ portion – of the the code so select it all and then hit Cmd+C to copy it.
Now it’s time to open iWeb and navigate to the page and area where you would like your button to appear.
Drag in a HTML Snippet and paste in the code you just copied; click ‘Apply’ and your button should appear. It won’t work just yet though as you have not published the page.

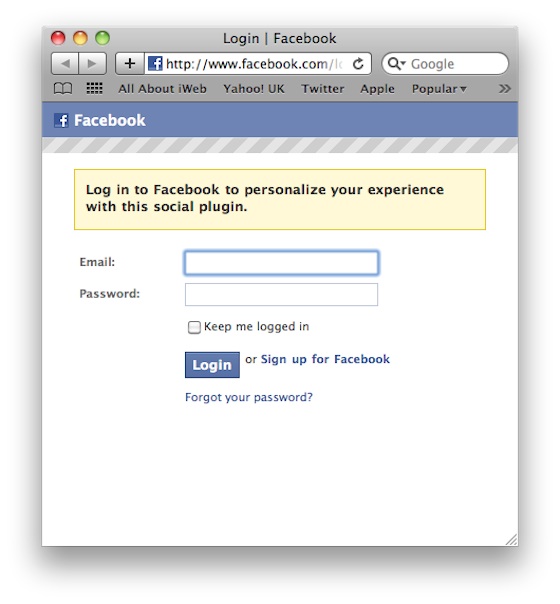
To test your button works publish your site to a folder, view the site and the navigate to the page with the button. When you click on it your will be presented with a pop-up window containing the Facebook login box.

And that is all you have to it. I told you it was easy. If you want to add a new button to your iWeb site, for example each time you publish a blog entry, then make sure you add the Facebook page to your bookmarks.
So have you added the Facebook button to your page? or will you do so now? Leave us a comment with your URL and let us know.
skip to main |
skip to sidebar
- Find out what I'm doing, Follow Me :)
How to add a Facebook Like button to your iWeb site
Tags
Blog Archive
Popular Posts
- How to make your iWeb site’s background
- Custom accordion slider for your iWeb all in CSS3
- How to add a Facebook Like button to your iWeb site
- 5 Ways to Save Money Before and After Bankruptcy
- Blog Deep Linking Made Easy: aLinks WordPress Plugin
- Membubuhkan Warna Themes Pribadi di Ponsel WP7 HTC
- Watch over 25k music videos, from Justin Bieber to Lady Gaga
tips and tricks All Rights Reserved. Blogger Template created by Deluxe Templates
Wordpress Theme by Skinpress | Supported by Dante Araujo


0 comments:
Post a Comment