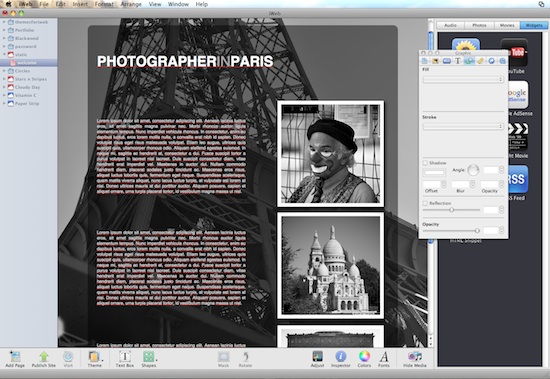
Having a large image or photograph as background is very ‘in’ at the moment when it comes to modern web design. A problem arises however, when you try to achieve this style in iWeb. Inspector only allows you to set a tile or centered image that will move when a user scrolls the page. This obviously isn’t what you want when you have your most beautiful image as a backdrop for your home page.
To get round the problem all you have to do is a tiny little bit of code editing (and I do mean tiny) before you publish your site and you will be able to keep the background of your iWeb page static whilst scrolling the content.
One of the more painful decisions you will have to make is which image to use and how big to make it. Obviously different people have different monitors – yes the world would be a better place if everyone owned a new 27″ iMac!
Using an image that is too small will result in white lines to the bottom and right of the background image depending on what size resolution your site visitor has. If the image is too big then obviously it wont all be seen. I personally would use an image that is roughly 2000px wide by 1200px high but you don’t have to stick to those measurements; testing is the key!
You will now have to select an iWeb theme that is ‘empty’ such as White. The reason for this is that some themes have a separate image for the footer section of a page and so setting the page background to ‘none’ as you will see, will still leave an image in the footer (try it on Darkroom and you will see what I mean).
So, as I mentioned above, choose the White theme and open ‘Inspector’. Set the page background to ‘None’ and the browser background to ‘Image’. Browse to where you have saved your image and select it. If you have used a suitably large image you don’t have to bother about setting the tile option, but if you have any doubts go on the side of caution and select ‘Tile’.

Once you have completed adding all of the iWeb page’s content you now have the option to either publish to a folder (or MobileMe) as it is or to make the content stand out a bit more, add a shape from the shape menu behind all of the content and make it transparent in Inspector. I recommend using a setting of less than 50% . It is not necessary to add the shape and in reality will only serve to slow down the loading time of your iWeb site, the choice is yours and depends entirely on what image you have set as your browser background and how legible your content is.

By now you will have (either with or without a transparent shape) an iWeb site published to a folder, be it on your hard drive or on your iDisk.
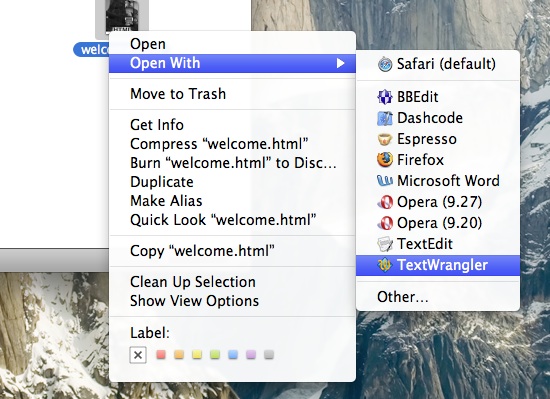
It’s now time to start editing the HTML code so navigate to the folder on your hard drive (or iDisk) where you published your iWeb site. Find the first page you created in your site and right-click (Ctrl-click) on it and select ‘Open with’. Then when the drop down list of applications appear choose your HTML editor of choice.

Once again I recommend the free application TextWrangler from bare Bones Software.
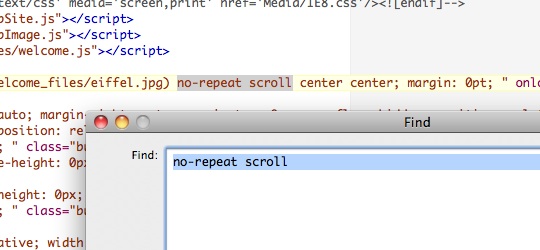
Select Cmd+F on your keyboard and enter ‘no-repeat scroll’ into the ‘Find’ window that pops up.

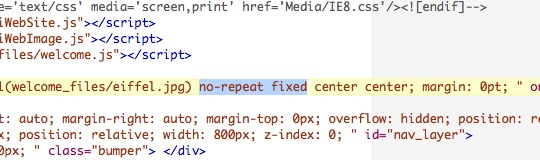
Hit return and the phrase ‘no-repeat scroll’ will appear. Now all you have to do is replace the word ‘scroll’ with ‘fixed’. That’s it.

Do that for every page on your site and then save everything. You can now publish your site to your web host via FTP, or if you are a MobileMe user you have already finished.
Visit your web-site to check out the new non-scrolling background. I personally think this is a fantastic technique for photographers or artists who wish to display their work, a different image or photograph on each page would look stunning.
Have you used this effect on your iWeb site? Leave a comment and let us take a look.
skip to main |
skip to sidebar
- Find out what I'm doing, Follow Me :)
How to make your iWeb site’s background
Tags
Blog Archive
Popular Posts
- How to make your iWeb site’s background
- Custom accordion slider for your iWeb all in CSS3
- Blog Deep Linking Made Easy: aLinks WordPress Plugin
- How to add a Facebook Like button to your iWeb site
- 5 Ways to Save Money Before and After Bankruptcy
- Watch over 25k music videos, from Justin Bieber to Lady Gaga
- Membubuhkan Warna Themes Pribadi di Ponsel WP7 HTC
tips and tricks All Rights Reserved. Blogger Template created by Deluxe Templates
Wordpress Theme by Skinpress | Supported by Dante Araujo


0 comments:
Post a Comment